
985
It is estimated that in 2022, there will be as many as 985 million users of "online-delivery" services. Families in the US order take-out at least once/week.
02 | Competitive Analysis & Personas
Understanding the market is essential for a new platform, especially with features that are similar to some. As a mobile application targeted towards users with interest in ordering healthier options of take-out, Good Food’s competitor include HealthyOut, Hello Fresh, Green Chef. As a result of the competitive analysis, we learn what users value most:
- Differentiation - suitable atmosphere (often associated with earthy or bright colors),
- Browsing meal plans according to their specific diet,
- Diagrams and Images,
- Simple content (per page),

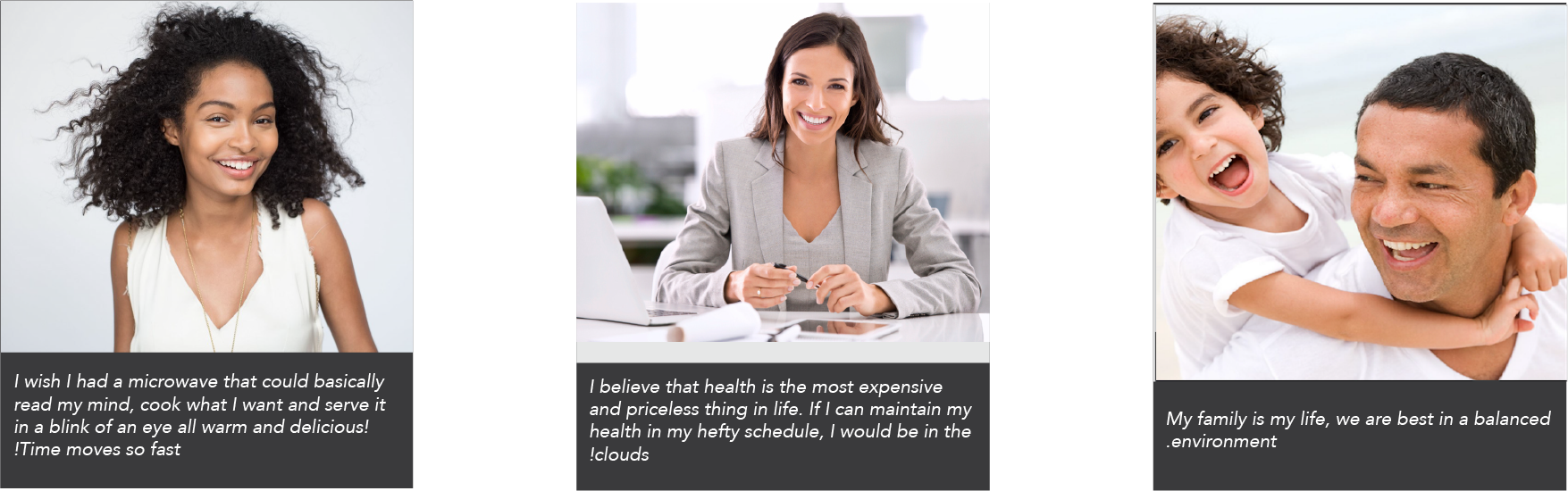
Despite learning that most possible users took interest in managing their diet and thus taking the turn into a healthier take-out application, there were still plenty of characters with the same target. After two rounds of surveys and (one-on-one) interviews, the possible users of Good Food was narrowed down to 3 personas. Which are: the newly-independent student, travelling business person, responsible homeparents.
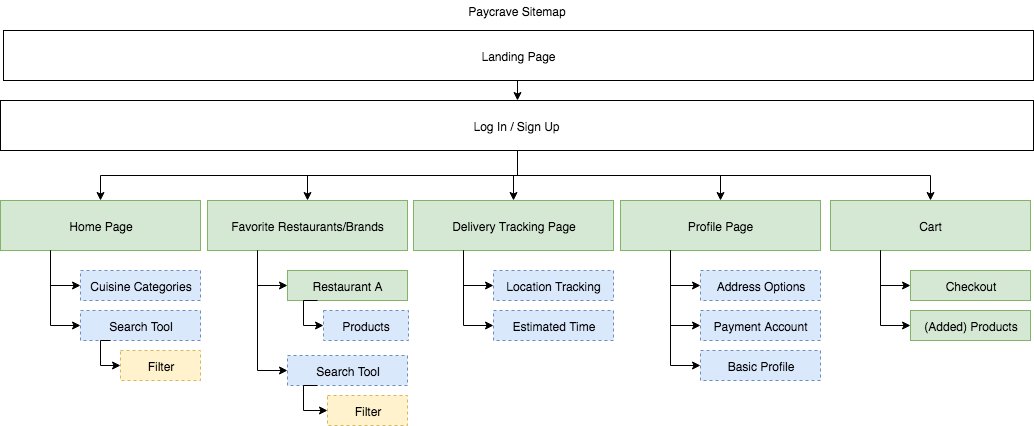
03 | User Flows & Sitemap

$$$
The average revenue per user (ARPU) in the "Online Takeaway" segment amounts to US$177.51 in 2018.
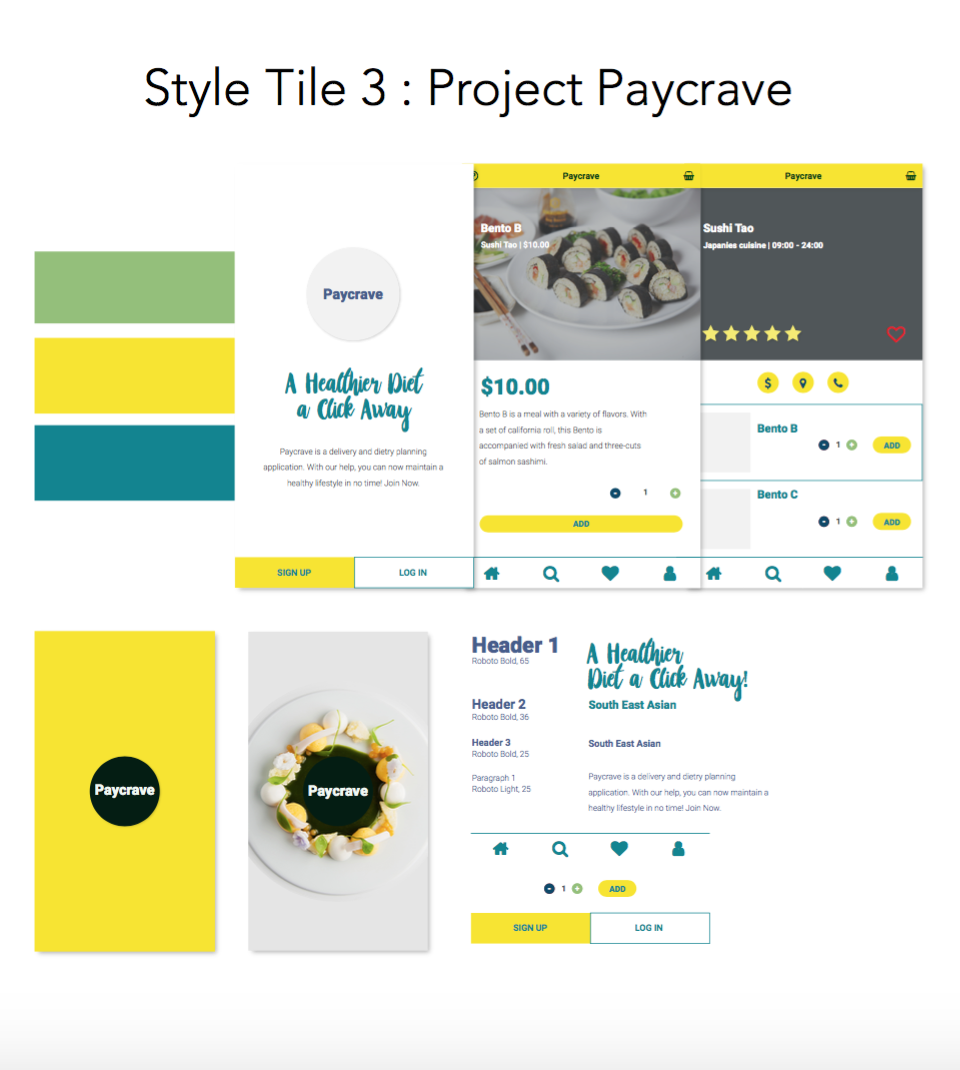
04 | Differentiation & Branding
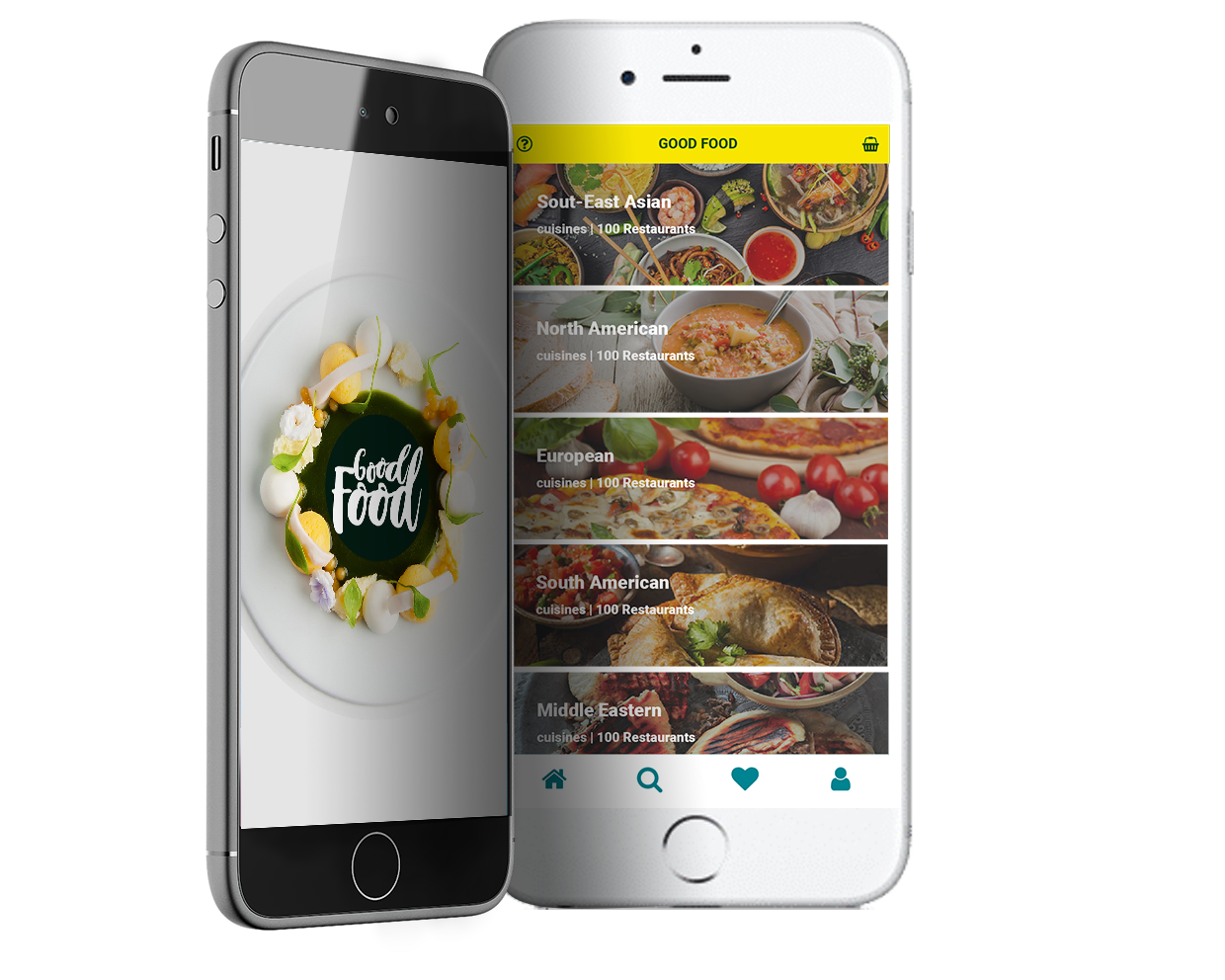
Despite the varying characters or personas, they are all identical in terms of their goal or demand. They all want to achieve or simply have access to a platform that can help them maintain a healthier diet. This single similarity, brings the idea of the application differentiation plan. First, the application aims to achieve differentiation in terms of successfully carrying the concept in a mobile application (since most competitors are only available via desktop.), in order to achieve optimum accessibility for all types of potential users. Second, the application will include a key feature that is the meal-planning and scheduled delivery feature. The third plan notices the visual aspect of the application. The Good Food aims differentiation through disregarding the conventional green-packed color scheme. Instead, whilst still keeping the fresh and bright tone, its color scheme will revolve around yellow.